افکت پارالاکس (Parallax Effect) چیست و چگونه از پارالاکس در وردپرس استفاده کنیم؟

افکت پارالاکس یک ویژگی طراحی بسیار محبوب است که به طور معمول در وب سایت های وردپرس استفاده می شود. این افکت ویژه سالهاست که در دنیای بازی وجود دارد اما اخیراً به طراحی وب رسیده است. بیایید بررسی کنیم که افکت پارالاکس چیست و چرا باید به فکر استفاده از آن در وب سایت وردپرسی خود باشید؟
در این مقاله ، ما بررسی خواهیم کرد که افکت پارالاکس چیست و چه مزایایی می تواند برای سایت و تجارت شما به همراه داشته باشد. سپس ما در مورد چگونگی اضافه کردن سریع و آسان افکت پارالاکس به هر وب سایت ، صفحه یا پست وردپرس، موضوع یا افزونه بحث خواهیم کرد.
افکت پارالاکس چیست؟
افکت پارالاکس شامل پس زمینه یک صفحه وب است که با سرعت کمتری نسبت به پیش زمینه حرکت می کند. این باعث ایجاد یک توهم از عمق صفحه می شود و به محتوا افکتی سه بعدی می دهد زیرا بینندگان به پایین پیمایش می کنند.
اکثر تم های برتر وردپرس اکنون با افکت پارالاکس داخلی در صفحه اصلی خود ارائه می شوند. حتی قالب پیش فرض رایگان وردپرس Twenty Seventeen نیز با یک ویژگی افکت پارالاکس ارائه می شود. اکثر صفحه سازها همچنین از یک ابزار افکت پارالاکس استفاده می کنند که به شما امکان می دهد افکت را به هر صفحه یا پستی در وب سایت خود اضافه کنید و البته افزونه های وردپرس بی شماری وجود دارد که می توانید با نصب آنها عناصر افکت پارالاکس را به وب سایت خود اضافه کنید.
مزایای استفاده از افکت پارالاکس چیست؟
استفاده از افکت پارالاکس در وب سایت وردپرس دارای مزایای زیادی است. اولین و بارزترین آن جنبه بصری یک افکت پارالاکس است. یک افکت پارالاکس از نظر زیبایی جالب است و به وب سایت شما ظاهری تازه ، شیک و مدرن می بخشد. این اثر می تواند محتوای شما را واقعاً برجسته کند و یک تجربه مرورگر هیجان انگیز و جالب ایجاد کند.
یکی دیگر از دلایل اصلی استفاده از افکت پارالاکس در سایت شما کمک به تجزیه یک صفحه ، به ویژه یک صفحه اصلی ، به قطعات قابل خواندن است. از این افکت برای تأکید بر بخشها و انواع مختلف محتوایی که می خواهید به نمایش بگذارید استفاده کنید. این می تواند به ارتقا جنبه های مختلف وب سایت شما کمک کند ، اطلاعات مهم را روشن کند و کاربران را ترغیب کند تا به سایت شما دسترسی پیدا کنند و به محتوایی دسترسی پیدا کنند.
گرچه مزایایی وجود دارد ، اما چند نکته اساسی وجود دارد که باید هنگام افزودن بخشهای افکت پارالاکس به وب سایت خود به خاطر بسپارید.
اگر استفاده از عکس را انتخاب می کنید ، تصاویر باید کیفیت بالایی داشته باشند. تصاویر زیبا و چشم نواز می توانند ظاهر حرفه ای و منحصر به فردی به سایت شما بدهند. این تصاویر بصری شدیدی را در مخاطبان شما ایجاد می کند که به نوبه خود باعث می شود افراد سایت شما را به خاطر بسپارند و به آن بازگردند. مجموعه گسترده ای از وب سایت های عکس وجود دارد که می توانید تصاویر با کیفیت بالا را از آنها بارگیری کنید.
افکت پارالاکس در تلفن همراه
در حالی که افکت پارالاکس برای افزودن علاقه بصری عالی است ، اما همیشه در دستگاه های تلفن همراه به خوبی کار نمی کند. از آنجا که تلفن ها و تبلت ها معمولاً از پیمایش تند کش استفاده می کنند (به جای پیمایش مانند دسک تاپ) ، اثرات افکت پارالاکس ممکن است به درستی ارائه نشوند. البته ، این به روش و انیمیشن هایی که برای بخش افکت پارالاکس خود استفاده می کنید بستگی دارد. اما برای کاربرد ممکن است بخواهید افکت پارالاکس را در دستگاهها غیرفعال کنید.
افکت پارالاکس علاوه بر کاهش قابلیت استفاده در تلفن همراه ، می تواند چالش های دسترسی را نیز به همراه داشته باشد. از آنجا که افکت پارالاکس مبتنی بر حرکت است ، می تواند مشکل در خواندن را افزایش دهد و ممکن است مشکلات سازگاری مرورگر یا دستگاه را ایجاد کند (همانطور که گفته شد ، مخصوصاً در تلفن همراه). علاوه بر این ، همزمان با حرکت لایه ها ، می توان موضوعات کنتراست را ایجاد کرد که خوانایی آن را بیشتر پیچیده می کند. به همین دلایل باید بیشتر مراقب ایجاد بخش های افکت پارالاکس در وب سایت خود باشید.
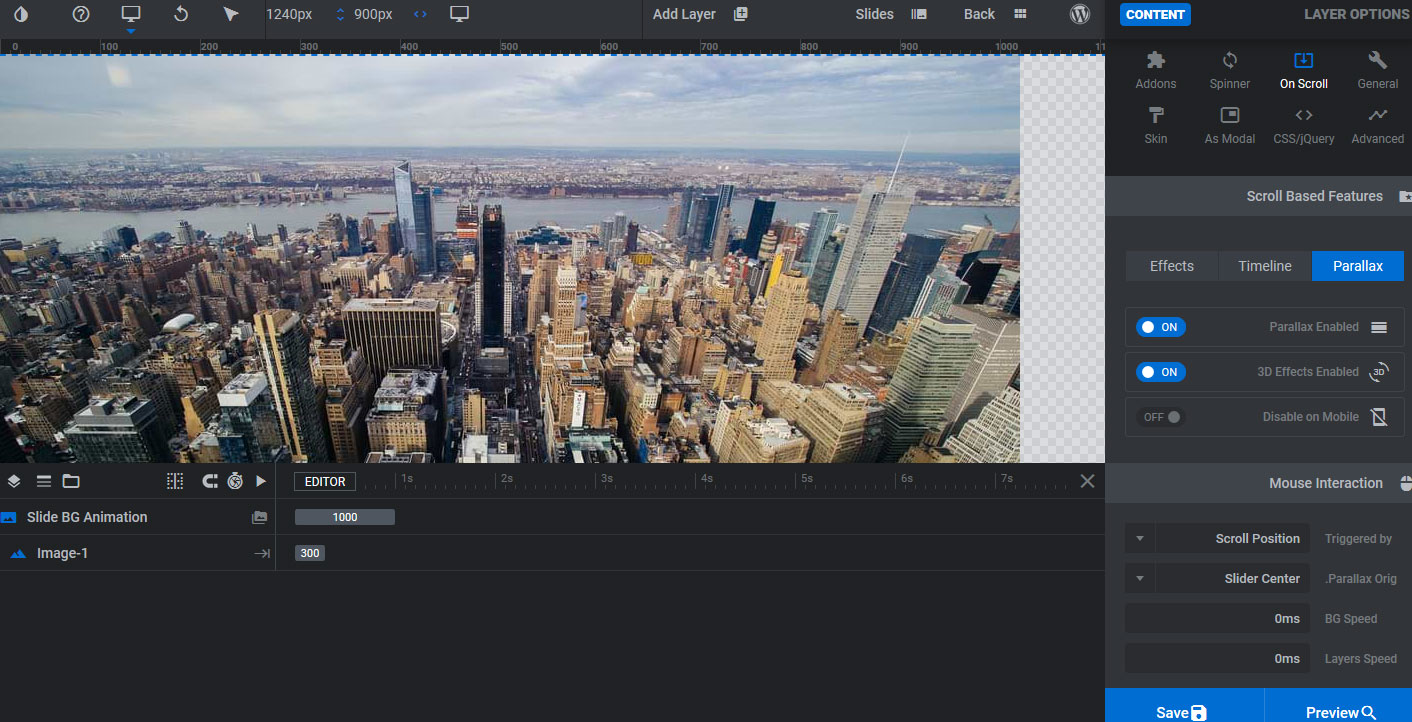
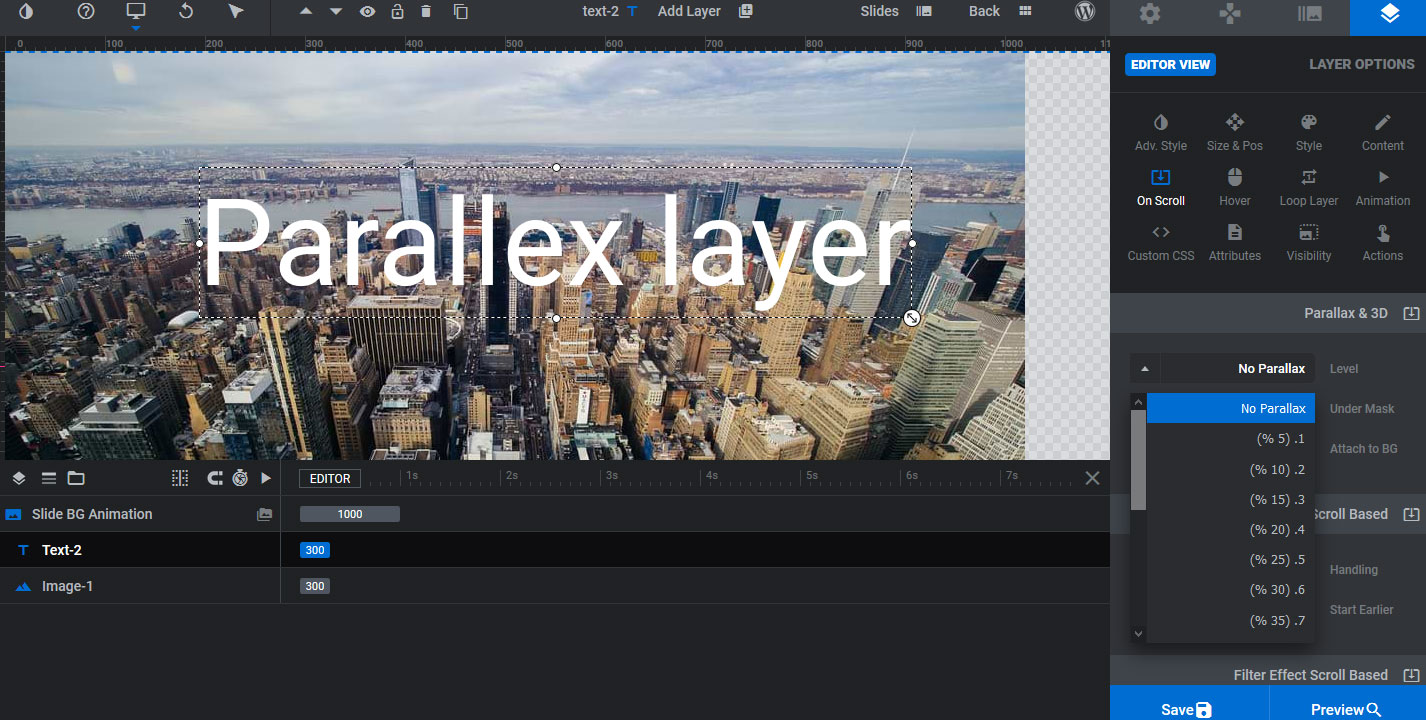
لغزنده های Parallax را به وسیله Slider Revolution اضافه کنید
چگونه افکت پارالاکس افکت لغزان را فعال کنید
ابتدا افزونه را نصب کنید ، سپس یا یک الگوی کشویی را وارد کنید یا شروع به ساختن اسلایدر خود کنید.

پس از پایان کار ، اسلایدر خود را ذخیره کرده و از کد کوتاه برای قرار دادن آن در هر پست یا صفحه استفاده کنید. یا اگر از سازنده صفحه ای مانند WPBakery استفاده می کنید می توانید از عنصر صفحه ساز Slider Revolution برای انتخاب سریع و درج اسلایدر خود استفاده کنید.

با افزونه رایگان پیشرفته پس زمینه وردپرس ، بخشهای افکت پارالاکس را اضافه کنید

بیایید اکنون به نحوه نصب و شروع استفاده از زمینه های پیشرفته وردپرس با افکت پارالاکس نگاهی بیندازیم.
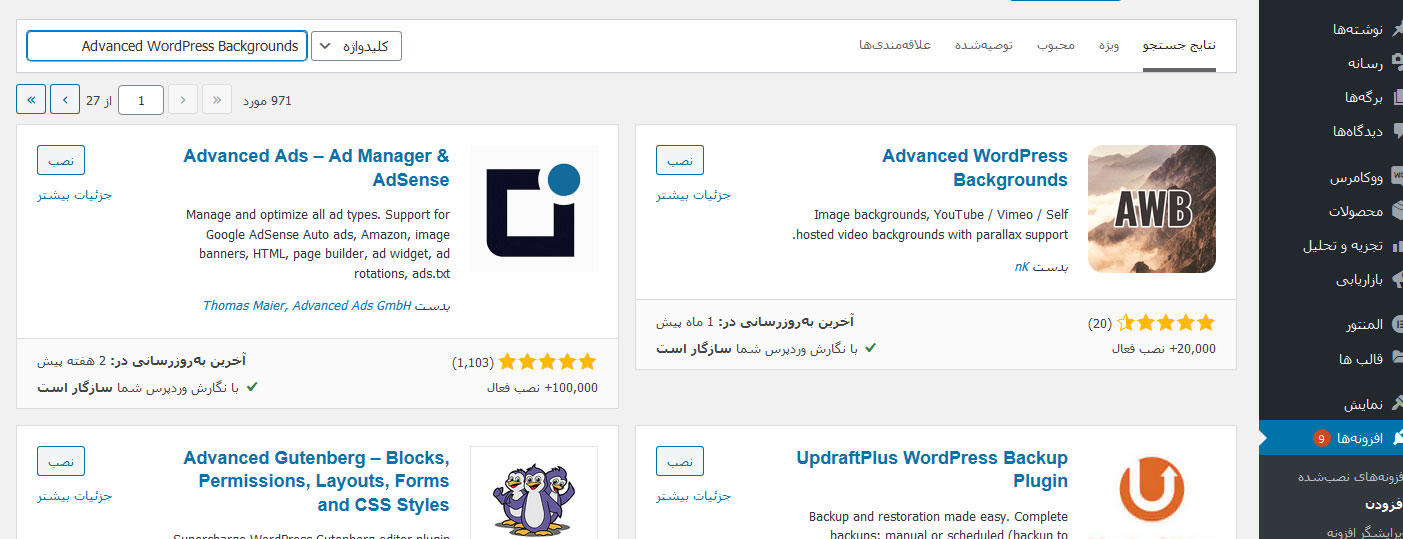
برای نصب افزونه ، به عنوان ادمین وارد پیشخوان وردپرس خود شوید و از منوی افزونه ها> افزودن را انتخاب کنید.

Advanced WordPress Backgrounds را جستجو کنید ، سپس نصب > فعال نمایید را انتخاب کنید. پس از نصب از منوی تنظیمات زیر منوی AWB را کلیک نمایید. در بخش تنظیما اگر تمایل دارید در مرورگر بخصوصی AWB غیرفعال شود آنرا انتخاب نمایید.
- زمینه ، رنگ ، تصویر یا رسانه ویدیویی
- اندازه نمایشگر رسانه (جلد ، حاوی یا الگو)
- موقعیت رسانه پس زمینه ، با درصدهای هم ترازی پس زمینه شما (به عنوان مثال: 50٪ 50٪ به مرکز)
- انتخابگر رنگ را روی هم قرار دهید ، با استفاده از انتخابگر آلفا رنگ شما کم و بیش شفاف شود
- Parallax Scroll ، Scale و Opacity با سرعت و گزینه ای برای فعال کردن در تلفن همراه
- افکت پارالاکس موش (که باعث می شود پس زمینه با توجه به حرکات ماوس کمی تغییر کند)

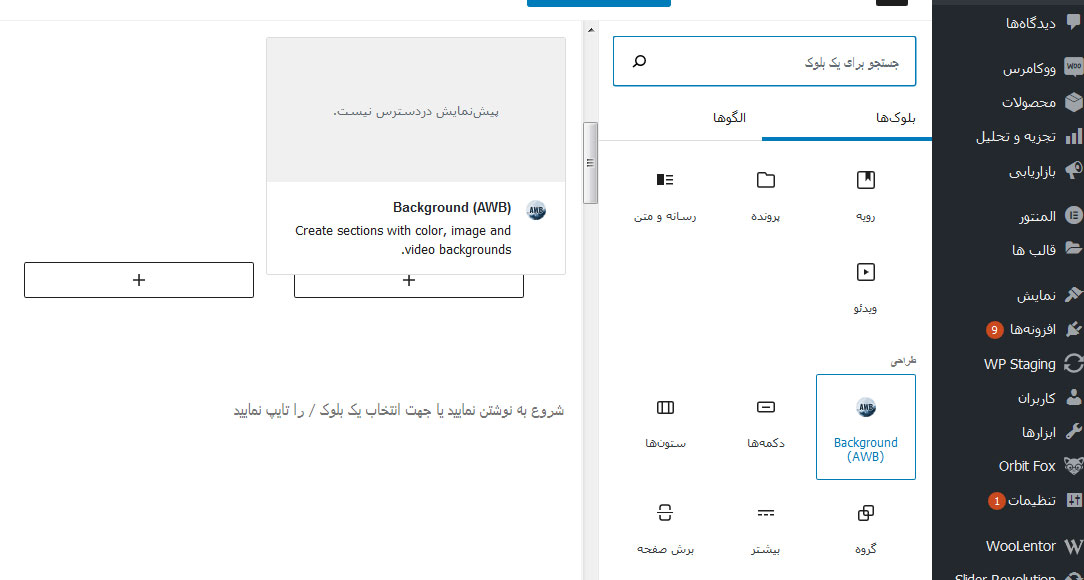
زمینه های پیشرفته وردپرس کاملاً با گوتنبرگ سازگار است و حتی شامل بلوک سفارشی مخصوص به خود برای استفاده شما می باشد.
با ویرایشگر Classic ، AWB از کد کوتاه برای افزودن پس زمینه افکت پارالاکس استفاده می کند. بنابراین شما باید ابتدا محتوای خود را ایجاد کنید ، سپس بخشی را که می خواهید پس زمینه داشته باشید برجسته کنید و روی نماد AWB در ویرایشگر کلیک کنید.
[nk_awb awb_type="image" awb_image="behsazanhost" awb_image_size="full" awb_image_background_size="cover" awb_image_background_position="30% 70%" awb_parallax="scroll" awb_parallax_speed="0.7"]matn inja neveshte mishavad.[/nk_awb]در آخر - زمینه های پیشرفته وردپرس نیز با سازنده صفحه WPBakery کار می کند. استفاده از آن در اینجا ساده است ، زیرا آنها یک برگه را به تنظیمات ردیف اضافه کرده اند.
اگر قالب وردپرس شما از ویژگی افکت پارالاکس داخلی برخوردار نیست ، یا اگر می خواهید افکتی بیش از صفحه اصلی خود اضافه کنید ، یک افزونه را امتحان کنید. Slider Revolution یا پس زمینه های پیشرفته وردپرس رایگان عالی هستند. در هر دو صورت شما قادر خواهید بود تا به سرعت بخشهای افکت پارالاکس را برای افزودن به صفحات یا پستهای خود ایجاد کنید.
همانطور که مشاهده کردید ، اضافه کردن یک افکت پارالاکس به وب سایت شما می تواند بسیار ارزشمند باشد. این نه تنها می تواند تصاویر وب سایت شما را به میزان قابل توجهی بهبود بخشد ، بلکه به جذابیت سایت برای مخاطبان شما کمک می کند ، آنها را قادر می سازد به راحتی در سایت شما پیمایش کرده و به محتوا دسترسی پیدا کنند و مدت زمانی را که در سایت شما می گذرانند افزایش می دهد. این تجربه کاربر بهبود یافته در نهایت باید به سایت شما کمک کند تا بر خلاف اهداف خود تغییر شکل دهد. این که آیا شما قصد افزایش بازدیدکنندگان بازگشتی ، جمع آوری آگهی ها یا فروش محصولات یا خدمات را دارید.
امیدوارم این مقاله درباره استفاده از افکت پارالاکس در وردپرس اطلاعات کاملی در اختیار شما قرار داده باشد و بتوانید وب سایت های زیبایی طراحی نمایید.
- نوشته شده توسط بهسازان هاست
- دسته: پشتیبانی وردپرس
- بازدید: 6728





