آموزش قرار دادن فایل های PDF در وردپرس

چنانچه نیاز دارید یک فایل PDF را در پست یا صفحه خود جاسازی کنید این مقاله همه روشهای ممکن برای این کار را در اختیار شما قرار میدهد. مواردی که ممکن است نیاز داشته باشید یک فایل PDF را در سایت خود نمایش دهید:
- ممکن است یک نویسنده کتاب بخواهد یک نسخه رایگان به خوانندگان ارائه دهد.
- برای افزودن کاتالوگ محصولات در وب سایت خود.
- برای به اشتراک گذاشتن طرح های خود در قالب PDF با مشتریان.
- ممکن است آژانس مسافرتی داشته باشید و بخواهید برنامه سفر بسته های تور را به نمایش بگذارید.
اما یک مشکل وجود دارد!
اگرچه وردپرس به شما امکان می دهد فایل های دیداری ، ویدیوها و البته تصاویر را جاسازی کنید ، امکان جاسازی فایل های PDF در پست ها و صفحات شما وجود ندارد. این ویژگی تاکنون در دسترس نیست ، شاید در آینده اضافه شود.
در صورتی که می خواهید یک فایل PDF اضافه کنید ، می توانید فایل را با استفاده از گزینه Add Media بارگذاری کنید ، آن را وارد کنید ، و پیوند به آن فایل به صفحه شما اضافه می شود و بازدید کنندگان شما می توانند آن را دانلود کنند یا PDF را پس از ترک وب سایت در مرورگر خود مشاهده کنند.
اما اگر می خواهید فایل های PDF را در پست های خود جاسازی کنید و اجازه دهید بازدید کنندگان خود آن را بدون ترک وب سایت خود مشاهده کنند ، چه می کنید؟ آیا راه حلی برای آن وجود دارد؟ پاسخ کوتاه بله است.
بنابراین در این پست ، من نشان خواهم داد که چگونه می توانید یک فایل PDF را در پست یا صفحه وردپرس خود جاسازی کنید. قبل از شروع ، شما احتمالاً می خواهید یک سند PDF خوب و قالب بندی شده با استفاده از PDF Editor ایجاد کنید. سپس آماده یا اضافه کردن آن در پست های خود خواهید بود.
نحوه تعبیه فایل PDF با پلاگین
افزونه های زیادی وجود دارد که می توانید با استفاده از آنها یک فایل PDF را به پست وردپرس خود اضافه کنید.
با این حال ، ما از افزونه ای به نام PDF Embedder استفاده خواهیم کرد. این یک افزونه رایگان است که در فهرست افزونه های وردپرس موجود است.
بهترین نکته در مورد این افزونه این است که از javascript برای انجام وظایف خود استفاده می کند و نه برخی از خدمات شخص ثالث یا iframes.
مرحله 1: نصب افزونه PDF Embedder
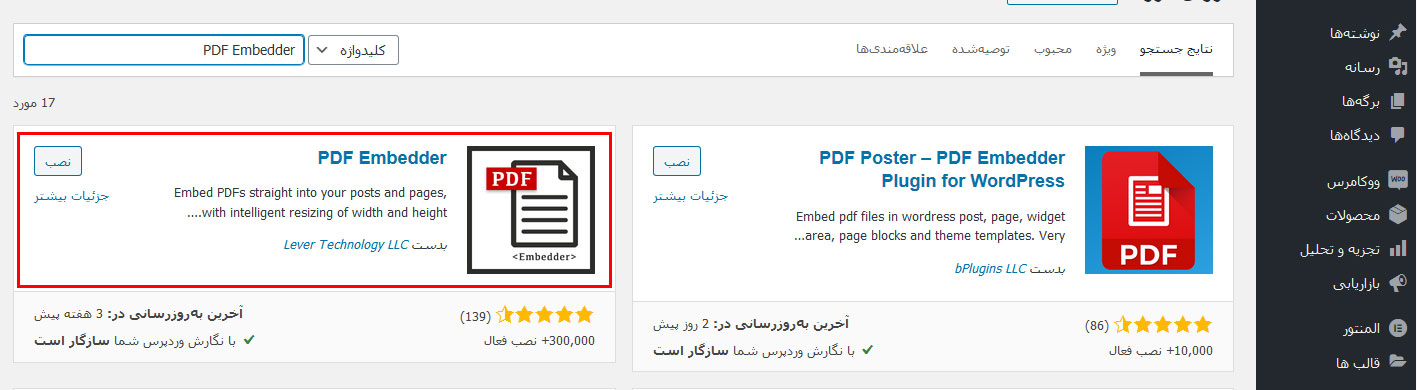
وارد داشبورد وردپرس خود شوید و به افزونه ها> افزودن موارد جدید بروید. اکنون PDF Embedder را در جعبه جستجو جستجو کنید. هنگامی که پلاگین را پیدا کردید ، فقط آن را نصب و فعال کنید. ساده است ، نه؟

مرحله 2: پلاگین را تنظیم کنید
اگرچه پس از نصب این افزونه می توانید جاسازی فایل های PDF خود را شروع کنید ، اما می توانید ابتدا تنظیمات را برای بهتر جلوه دادن فایل های جاسازی شده تغییر دهید برای باز کردن صفحه تنظیمات این افزونه ، از نوار کناری سمت چپ پیشخوان وردپرس خود به تنظیمات > PDF Embedder بروید.
نسخه رایگان این افزونه به شما امکان می دهد موارد زیر را تغییر دهید:
- عرض و ارتفاع - می توانید عرض و ارتفاع نمایشگر PDF را تغییر دهید. مقادیر عدد صحیح (در پیکسل) یا حداکثر (100٪ عرض) را می پذیرد.
- مکان نوار ابزار - نوار ابزار این نمایشگر PDF به مخاطبان شما امکان بزرگنمایی یا کوچک نمایی را می دهد و به صفحه بعدی یا صفحه قبلی می رود. می توانید نوار ابزار را در بالا ، پایین یا هر دو داشته باشید.
- نوار ابزار شناور - می توانید انتخاب کنید آیا می خواهید نوار ابزار فقط روی شناور موشواره روی سند قابل مشاهده باشد یا خیر.
اکنون ، این تنظیمات کلی است. اما اگر می خواهید تنظیمات یک فایل خاص را تغییر دهید ، چه می کنید؟ خوب ، شما می توانید این کار را با کمک کد کوتاه انجام دهید. به عنوان مثال:
[pdf-embedder url = ”http://behsazanhost.com/wp-content/uploads/2019/01/April.pdf” width = ”600 bar toolbar =” top ”toolbarfixed =” on ”]
در مثال بالا ، عرض روی 600px ، محل نوار ابزار روی بالا تنظیم شده و نوار ابزار ثابت خواهد شد. همچنین می توانید نوار ابزار را در پایین و نوار ابزار را روی خاموش قرار دهید.
این افزونه همچنین دارای یک نسخه پولی است که ویژگی هایی مانند دکمه بارگیری ، مشاهده مسیرها و بارگیری ، پیمایش صفحه مداوم و باز کردن پیوندها را در پنجره جدید ارائه می دهد.
مرحله 3: فایل PDF را در پست یا صفحه خود قرار دهید
پس از انجام تنظیمات ، می توانید کارهای بعدی را شروع کنید. حال ، خواه از Classic Editor یا Gutenberg Editor استفاده می کنید ، می توانید به راحتی از این پلاگین استفاده کنید تا به نتیجه دلخواه برسید.
اگر از ویرایشگر کلاسیک استفاده می کنید ، تعبیه یک فایل PDF شبیه کاری است که برای یک تصویر یا فیلم انجام می دهید.
اول از همه ، یک پست جدید ایجاد کنید یا یک پست موجود را باز کنید و سپس روی دکمه Add Media کلیک کنید. اکنون ، فایل PDF خود را بارگذاری کنید ، بر روی دکمه Insert into post کلیک کنید و یک کد کوتاه به پست شما اضافه می شود.

تمام شد - اکنون می توانید پیش نمایش پست خود را بررسی کنید تا به درستی کار کند یا خیر.
در مورد ویرایشگر گوتنبرگ چطور؟ خوب ، پلاگین PDF Embedder با یک بلوک خاص همراه است. بنابراین یک پست جدید ایجاد کنید

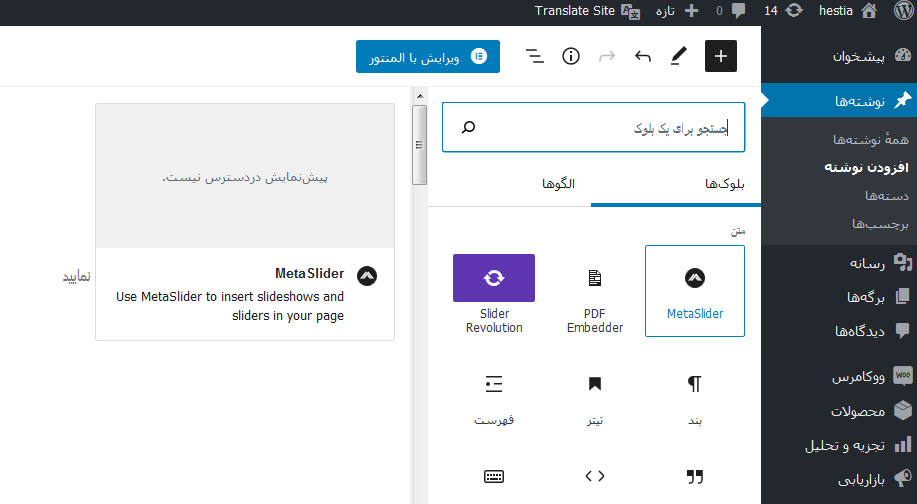
اول از همه ، یک پست جدید ایجاد کنید یا یک پست موجود را باز کنید و سپس روی دکمه مشکلی + (افزودن بلوک) کلیک کنید. بعد مرور کردن همه رو بزنید. بعد روی PDF Embedder کلیک کنید.

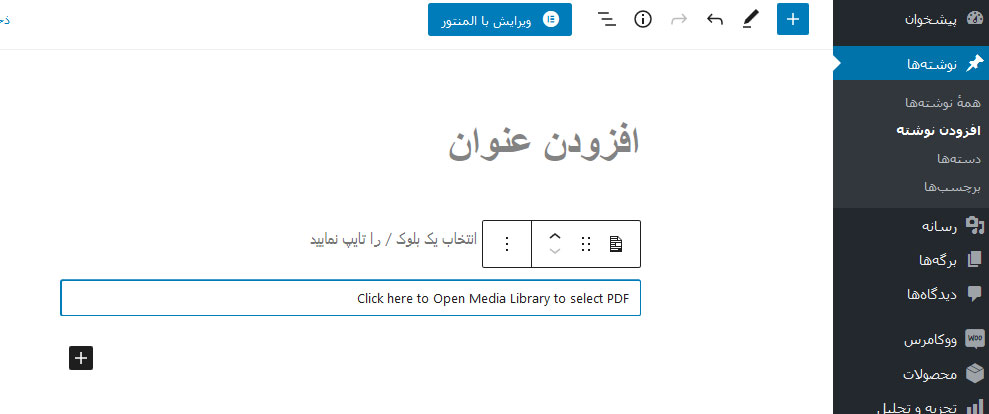
سپس مطابق تصویر روی Click here to Open Media Library to select PDF کلیک کنید تا فایل PDF خود را آپلود کرده و بعد فایل PDF را انتخاب کنید و گزینش را بزنید و کار تمام شد.
فارغ از اینکه از کدام ویرایشگر استفاده می کنید ، نتیجه نهایی این است.
افزونه های محبوب PDF Viewer
گرچه افزونه PDF Embedder کار خوبی انجام می دهد ، داشتن برخی گزینه ها همیشه خوب است. بنابراین اجازه دهید اکنون ، بدون ترتیب خاصی ، برخی از افزونه های بیننده PDF رایگان و برتر را به اشتراک بگذارم:
نمایشگر PDF برای وردپرس

با بیش از 3900 فروش بیشتر ، PDF Viewer برای وردپرس افزونه فروش PDF Viewer در CodeCanyon است. این یک افزونه کاملا پاسخگو و سازگار با مرورگر است. این افزونه به شما امکان می دهد گزینه هایی مانند چاپ ، بارگیری ، بزرگنمایی ، پیمایش صفحه و اشتراک اجتماعی را فعال یا غیرفعال کنید. همچنین می توانید از Google Analytics با وردپرس برای ردیابی تعداد بازدیدکنندگان PDF خود استفاده کنید.
Google Drive Embedder

Google Drive Embedder یک افزونه رایگان است که به شما امکان می دهد از داشبورد وردپرس خود به Google Drive خود دسترسی پیدا کنید و PDF ، اسناد Word یا صفحات گسترده را در پست یا صفحه خود جاسازی کنید. با این حال ، برای استفاده از این افزونه ، باید Google Apps Login را نیز نصب کنید - هدف از این افزونه اتصال Google Drive شما به سایت وردپرس شماست.
Algori PDF Viewer

آیا به دنبال پلاگین Gutenberg block برای جاسازی فایل های PDF هستید؟ می توانید افزونه Algori PDF Viewer را امتحان کنید. این افزونه رایگان با هر مرورگر وب مانند Google Chrome ، Firefox ، Safari ، Opera و Internet Explorer 11 سازگار است. به شما امکان می دهد چندین فایل را در یک صفحه بارگیری کنید و از حالت ارائه پشتیبانی می کند.
افزونه وردپرس Real3D FlipBook

همانطور که از نامش پیداست ، Real3D FlipBook یک پلاگین Flipbook سه بعدی پاسخگو و لمسی برای نمایش PDF ها و تصاویر است. این با استفاده از HTML5 ساخته شده است و نیازی به استفاده از Flash نیست. می توانید تنظیماتی مانند سرعت تلنگر ، صدای تلنگر ، سطح بزرگنمایی و زاویه دوربین را شخصی سازی کنید. این پلاگین همچنین از سبد حالت و حالت تمام صفحه پشتیبانی می کند.
Embed Any Document Plus

Embed Any Document Plus یکی از این افزونه هاست که به شما امکان می دهد به راحتی فایل های سند (PDF ، Word ، PPT ، Excel و غیره) را به راحتی در وب سایت های وردپرس بارگذاری و تعبیه کنید. این افزونه دکمه "افزودن سند" را در بالای ویرایشگر بصری اضافه می کند. با این کار پنجره EAD Plus از جایی که می توانید منبع سند خود را انتخاب کنید باز می شود. همچنین با سرویس های ابری Google Drive ، Dropbox و Box.com کاملاً یکپارچه شده است. شما می توانید در سایت وردپرسی خود بمانید و پرونده ها را در سرویس های ابری بارگذاری کنید و از آنجا جاسازی کنید.
پس از بارگذاری یا انتخاب سند ، می خواهید جاسازی کنید همچنین می توانید انتخاب کنید که کدام سرویس سندی را برای جاسازی پرونده خود انتخاب کنید. این پلاگین به طور خودکار قالب پرونده را تشخیص می دهد و شما را به عنوان بازدید کننده پیشنهاد می دهد. بینندگان می توانند فایلی با اندازه حداکثر 5 تا 8 مگابایت را کنترل کنند. برای پرونده های بزرگتر ، توسعه دهندگان توصیه می کنند آنها را در Google Drive بارگذاری کرده و از آنجا جاسازی کنند.
نحوه تعبیه فایل PDF بدون پلاگین
خوب ، اگر شما از کسانی هستید که همیشه به دنبال راه حل بدون پلاگین هستید ، این بخش برای شما مناسب است. مطمئناً می توانیم بدون نصب پلاگین دیگری ، یک فایل PDF را در پست ها و صفحات وردپرس تعبیه کنیم.
ایده ساده است - شما باید فایل PDF خود را در حساب Google Drive خود بارگذاری کنید و سپس از کد iframe برای تعبیه آن فایل در سایت خود استفاده کنید. اگرچه این روش ایمن است ، اما تنها مشکل استفاده از iframes است که باعث کاهش شدید سئو سایت شما میشود.
مرحله 1: به Google Drive بروید و وارد حساب خود شوید (فقط برای یک حساب Gmail رایگان ثبت نام کنید تا 15 گیگابایت فضای Drive به صورت رایگان دریافت کنید).
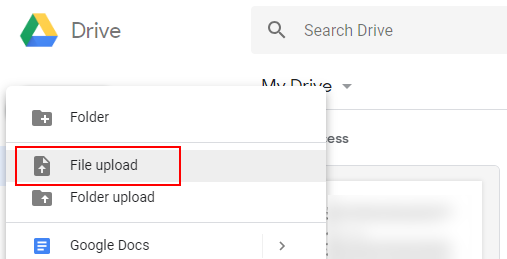
مرحله 2: فایل PDF را که می خواهید در پست وردپرس خود قرار دهید بارگذاری کنید. برای انجام این کار ، از نوار کناری سمت چپ حساب Google Drive خود بر روی New کلیک کنید ، File Upload را انتخاب کنید و فایل را از رایانه محلی خود بارگذاری کنید.

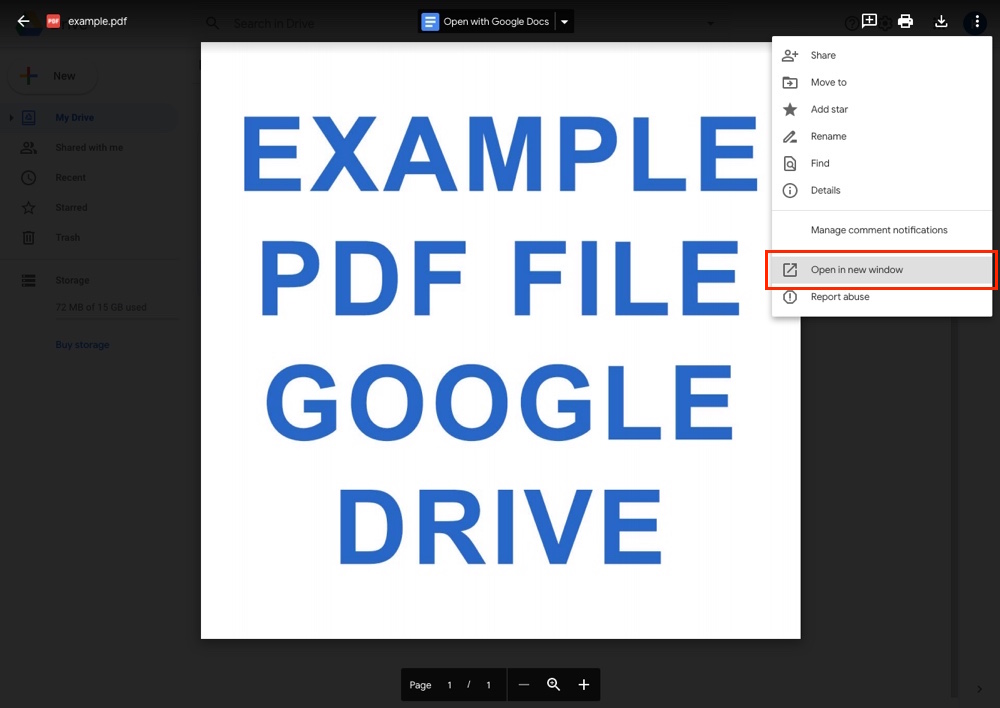
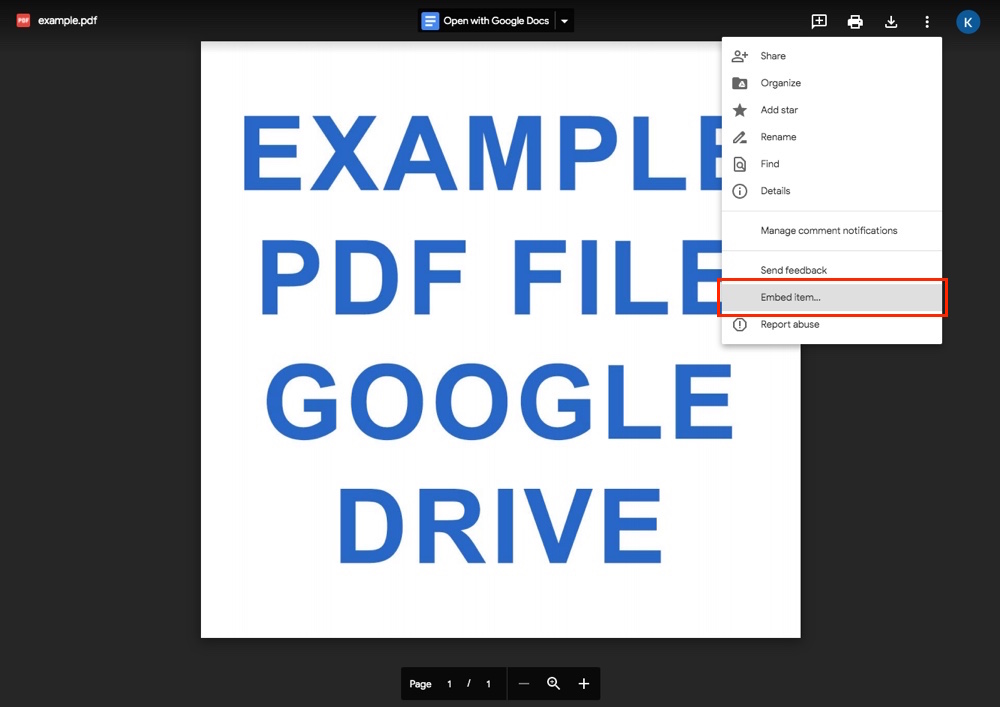
مرحله 3: هنگامی که پرونده در درایو شما بارگذاری شد ، روی آن دوبار کلیک کنید تا فایل را پیش نمایش کنید. اکنون ، بر روی 3 نقطه عمودی (اقدامات بیشتر) موجود در گوشه بالا سمت راست کلیک کنید و Open in new window را انتخاب کنید.

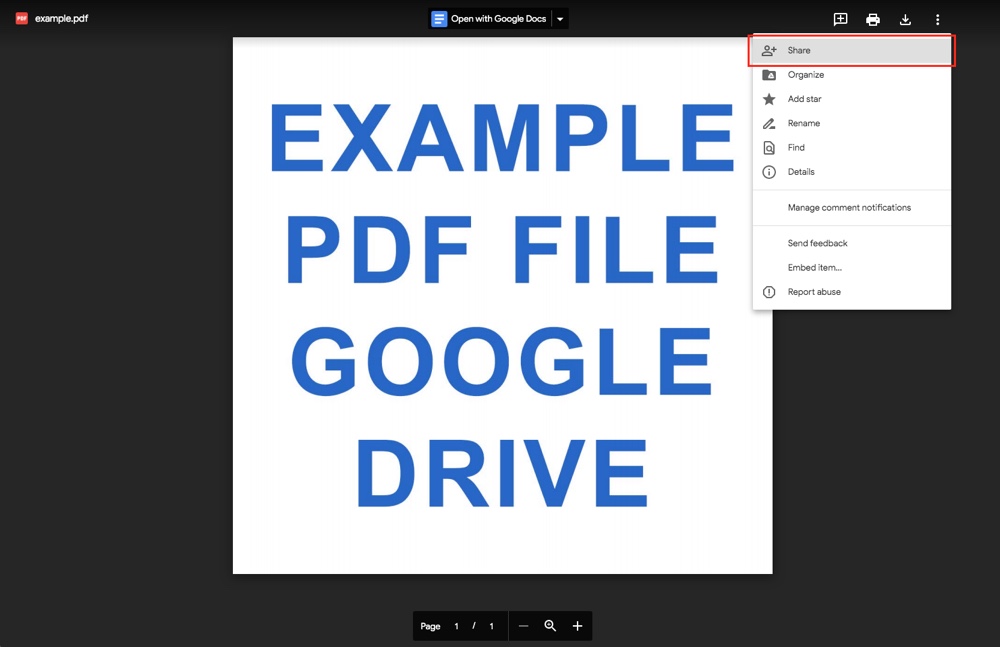
مرحله 4: در پنجره جدید ، روی More Actions (3 نقطه عمودی در گوشه بالا سمت راست) کلیک کنید و اشتراک گذاری را انتخاب کنید.

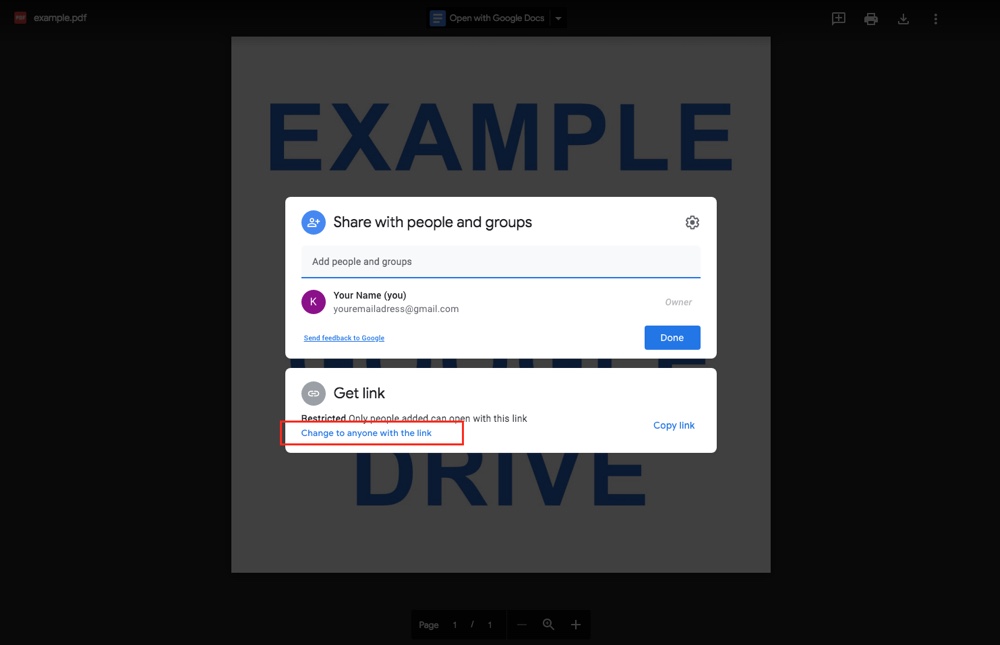
مرحله 5: یک پنجره بازشو به نام "اشتراک گذاری با افراد و گروه ها" و "دریافت پیوند" باز می شود. در اینجا ، روی تغییر به هر کسی که پیوند را در بخش "دریافت پیوند" دریافت کنید ، کلیک کنید. این اطمینان می دهد که هر کسی که پیوند فایل PDF را دارد ، می تواند آن را مشاهده کند. اگر این کار را نکنید ، پرونده خصوصی باقی می ماند و برای مخاطبان وب سایت شما قابل مشاهده نخواهد بود.

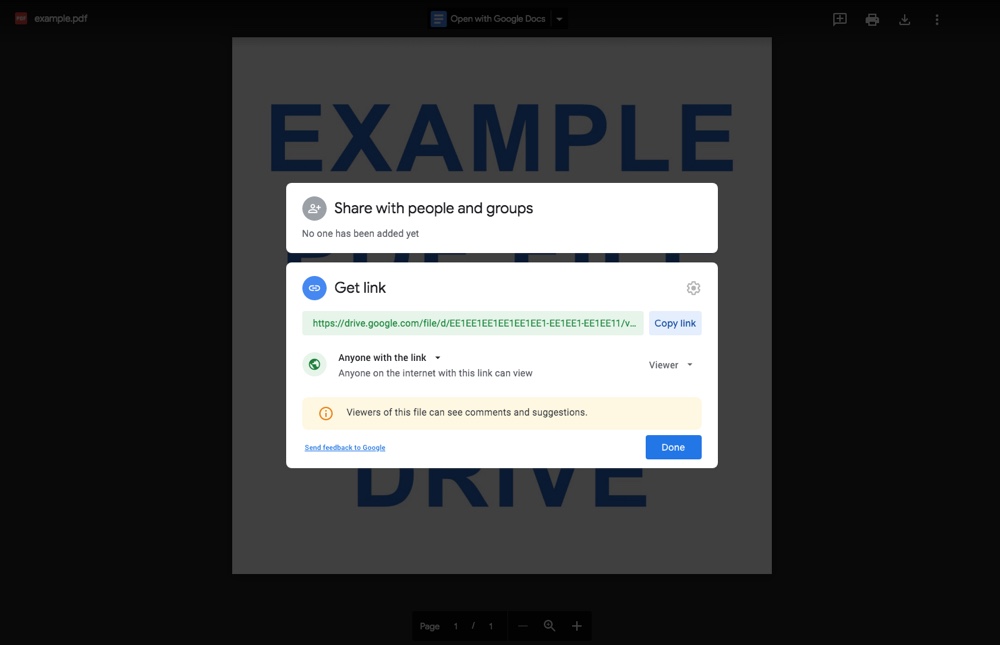
شما باید تأیید زیر را ببینید:

پس از کلیک بر روی انجام شد.
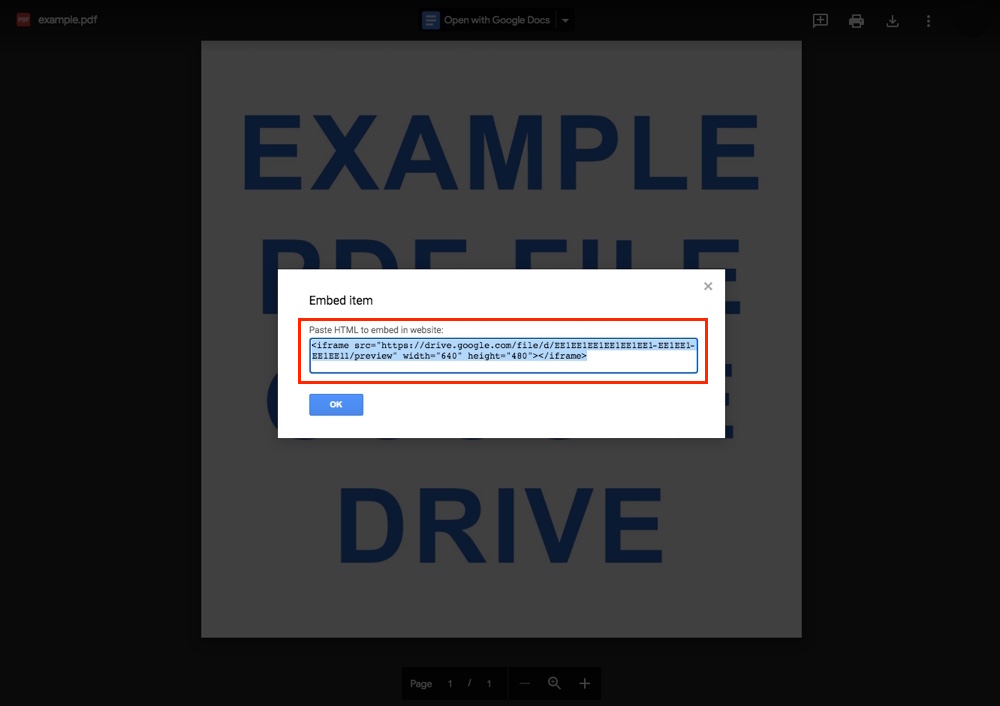
مرحله 6: اکنون وقت آن است که کد جاسازی شده را که در پست خود استفاده خواهیم کرد ، دریافت کنید. برای دستیابی به آن ، مجدداً روی بیشتر اقدامات کلیک کنید ، قراردادن مورد را انتخاب کنید.

مرحله 7: با این کار یک پنجره بازشو باز می شود که می توانید کد iframe را کپی کنید.

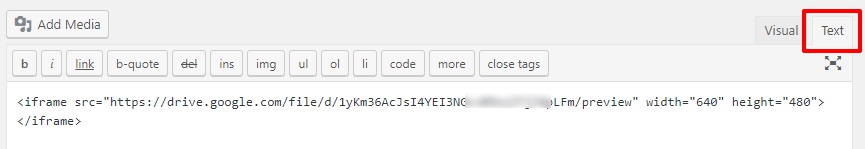
مرحله 8: به داشبورد وردپرس خود بروید و پست یا صفحه ای را که می خواهید فایل PDF را در آن تعبیه کنید ایجاد یا ویرایش کنید. اکنون ، اگر از ویرایشگر Classic استفاده می کنید ، فقط به تب متن بروید و کد را جای گذاری کنید:

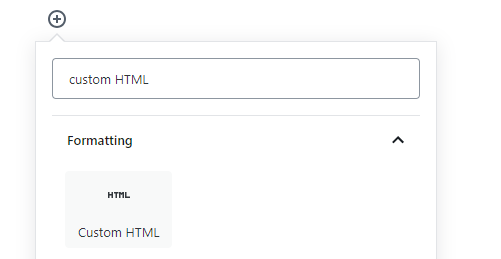
برای ویرایشگر Gutenberg ، شما باید یک بلوک جدید اضافه کنید ، HTML سفارشی را جستجو کنید و در آخر ، کد iframe را در بلوک HTML سفارشی اضافه کنید:

مرحله 9: این تمام است - اکنون پیش نمایش پست یا صفحه خود را برای بررسی فایل PDF جاسازی شده خود انجام دهید.
یادداشت در مورد نحوه قرار دادن فایل های PDF در وردپرس
وردپرس به شما امکان می دهد تا به فایلهای PDF خود پیوند دهید - اما آنها را جاسازی نکنید. با این حال ، این آموزش این مشکل را حل می کند. این نشان می دهد که چگونه می توانید فایل های PDF خود را مانند تصاویر و فیلم های خود ، با یا بدون استفاده از یک افزونه ، در پست ها یا صفحات خود جاسازی کنید.
امیدوارم این مقاله نیازهای شما برای نمایش فایل PDF در سایت خود را برطرف کرده باشد.
- نوشته شده توسط بهسازان هاست
- دسته: پشتیبانی وردپرس
- بازدید: 18497





